Tutorial Bootstrap untuk Pemula
Tutorial Bootstrap untuk Pemula
Hai teman-teman, kali ini saya akan membuat tutorial bagaimana caranya membuat aplikasi web berbasis bootstrap, sebelumnya saya akan menjelaskan secara singkat apa itu bootstrap?Bootstrap adalah sebuah Framework yang dikembangkan di Twitter oleh
Bootstrap sendiri telah berkembang kedalam beberapa versi, sampai saat ini sudah ada versi 3.3.2 (mungkin versi terbarunya) namun pada kali ini kita menggunakan bootstrap versi 3.3.2, karena versi 3.3.2 ini memiliki dokumentasi yang lengkap dan merupakan dasar bagi versi - versi selanjutnya.
berikut ini adalah langkah-langkah yang harus kita lalui untuk menggunakan bootstrap:
1. download Bootstrap
Anda dapat mendownload bootstrap versi 3.3.2 di GetBootstrap.com, selain itu bootstrap juga menyediakan JQueryy, dan plugin-plugin javascript* (membutuhkan JQuery) dan file-file tambahan lainnya.2. Membuat Folder dan Copy-Paste File Bootstrap
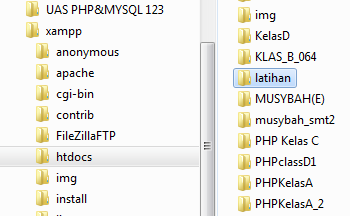
Sebelum latihan dengan Bootstrap, buatlah folder latihan di localhost. Kemudian setelah folder dibuat kita dapat mengextract file bootstrap yang telah kita download, dan mengcopykan ke dalam folder latihan tersebut.Setelah itu dapat dibuat file index.html di dalam folder Latihan. Pertama kitamengunakan Basic HTML Template.
3. Basic HTML Template
Untuk dapat menggunakan bootstrap maka kita perlu membuat file index.html menggnakan adobe dreamweaver atau editor yg biasa anda gunakan dan meletakkannya di dalam folder latihan agar dapat memasukkan file-file css dan javascript kita ke dalam file html. Berikut adalah contoh file html dengan bootstrap.Kita copy code dari getbootstrap.com, pada menu Getting Started, copylah bagian Basic Template berikut pada file index.html yang telah anda buat.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Setelah code dicopykan, save file tersebut, dan jalankan pada bowser hingga menghasilkan teampilan berikut.
Sekian dulu untuk kali ini, Terima kasih atas kunjungannya, dan semoga tutorial kali ini bermanfaat untuk teman-teman sekalian.





Komentar
Posting Komentar